最近、マイハニーのブログを管理したり、愛玩動物看護師向けコンテンツの制作をしたりで自分のWeb制作熱が高まってます。
というわけで、のちの不労所得向上も目指してミニサイト制作のプロトコルについてまとめてみようと思います。
「お小遣い程度の収益を得るためのミニサイト制作のプロトコル」は以下の通りです。
- ミニサイトのテーマを決める
- コンテンツ案を決める(10~15記事にまとめる)
- サイトマップを作る
- ローカル環境(Localなど)にWordpressを構築する
- WordPressテーマを導入する
- ローカル環境にコンテンツ記事を作成する
- サーバー契約する
- 独自ドメインを取得する
- SSL化する
- WordPressを導入する
- ローカル環境から記事を移行する
- アナリティクスを組み込む
- アドセンスを申し込む
- SNSで拡散・運用する←ここかなり大変なイメージ
- 集客が増えたらAmazonアソシエイトに申し込んでみる
長いですか?長いですよね。長いですけど、工程を細分化するとまあこういう感じです。
面倒臭ければ面倒臭いほど競合が減るのでポジティブに考えましょう。
これらについて1つずつ解説します。
ミニサイトのテーマを決める
まずは作りたいミニサイトのテーマを決めます。
あくまでミニサイトなので、テーマはめちゃくちゃ絞られたものの方が良いです。
その理由は次の点です
- リリースまでに必要な記事・工数が増えすぎてしまう
- 規模が大きくなればなるほど、ユーザー層や競合も増えて独自性が消失してしまう
まあ他にも色々あると思いますが、個人制作するミニサイトならば、大規模にするのは本当に良くないです。
僕もイメージだけして終わった大規模まとめサイトの墓が脳内にたくさんあります。
使い古されたマーク・ザッカーバーグの名言ですがもう一度押さえておきましょう。
「Done is better than perfect.(完璧を目指すよりまず終わらせろ)」
それと、個人的にはテーマは自分が興味を持っている事柄であることが重要だと思います。
興味を持てないテーマのことに時間使うのって嫌じゃないですか?僕は嫌です。
もちろんミニサイト制作に慣れてきたら、「稼げるテーマを探す→テーマのコンテンツを決める→クラウドソーシングでライティングしてもらう」という流れで、無理やり作っちゃうこともできます。
ただ、「稼げるテーマを探す」というのがその後の難点で、何故「稼げる」と判断可能なのかというのはとても難しいです。トレンド雑誌でも眺めてれば思いつくのかもしれませんし、市場調査して見つけ出すのかもしれません。
いづれにせよそういう戦略立案はミニサイト制作に慣れた後でいいと思います。
とりあえず今回は、獣医師らしく「犬の身体検査を極める」というテーマでいきましょう。
ユーザーは新人獣医師や熱心な飼い主様を対象とします。
コンテンツ案を決める
コンテンツはアドセンスの申請の関係で1記事2000文字以上を10記事以上制作する必要があります。
コンテンツ自体はテーマを細分化したものにすぎないため、考えること自体は難しくないと思います。
せいぜい15~20記事もあれば十分だと思います。
問題はコンテンツが多くなりすぎてしまうことです。前の章で述べたように、コンテンツが肥大化しすぎるのは良くありません。可能な限り15記事ぐらいで収まるようなものにすべきです。
まずはコンテンツごとのタイトルを決めましょう。
今回は新人獣医師・熱心な飼い主様向けの「犬の身体検査を極める」に関連して以下のコンテンツを制作していきます。
- 身体検査の重要性
- 動物診察の流れ
- 初心者獣医師の心構え
- 身体検査の種類
- 呼吸器診療の身体検査
- 循環器診療の身体検査
- 消化器診療の身体検査
- 皮膚・外耳診療の身体検査
- 生殖器診療の身体検査
- 眼診療の身体検査
- 歯・口腔診療の身体検査
- 神経診療の身体検査
- 運動器診療の身体検査
- 行動診療の身体検査
- 全身性症状の身体検査
まず”身体検査とは?”という疑問に答えられるようなコンテンツとして「身体検査の重要性」「身体検査の種類」という疑問に直接答えるようなコンテンツを設けます。
次に、このテーマを必要としている新人獣医師むけに、”臨床獣医師にとっての身体検査ってなに?”という、少し深掘りした疑問にも答えられるようなコンテンツとして、「動物診察の流れ」「初心者獣医師の心構え」という身体検査の”概論”のようなものを設けます。
さらに、身体検査の”各論”にあたるような記事として「~診療の身体検査」というコンテンツで記事を量産します。
これでひとまず14記事ぐらいはできました。
さらに、今回は「~診療の身体検査」というタイトルの記事が多いので、こういう記事の骨組みである”見出し”まで決定してもいいかもしれません。
ペルソナである新人獣医師を意識し「新人獣医師が完璧な身体検査と問診記録を取れるようになるための記事」見出しを作ってみます。
- ~診療の稟告と症状
- ~診療の視診・触診・聴診・その他
- ~診療の問診
- ~診療のROS
まあ大体こんなところでしょう。私は系統的・体系的なプロトコルを好む獣医師なので、初期アセスメントの段階でROS(Review of System)まで意識することは必須です。
サイトマップを作る
コンテンツが大体決まったので、サイトマップを作っていきます。
最下層コンテンツまで最大2クリックでたどり着くように作りたいです。
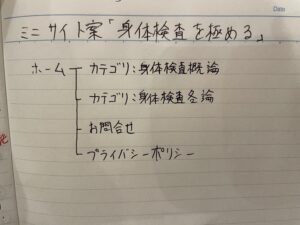
ホーム→カテゴリー→記事
となるように、カテゴリーも作りつつサイトマップを作ります。
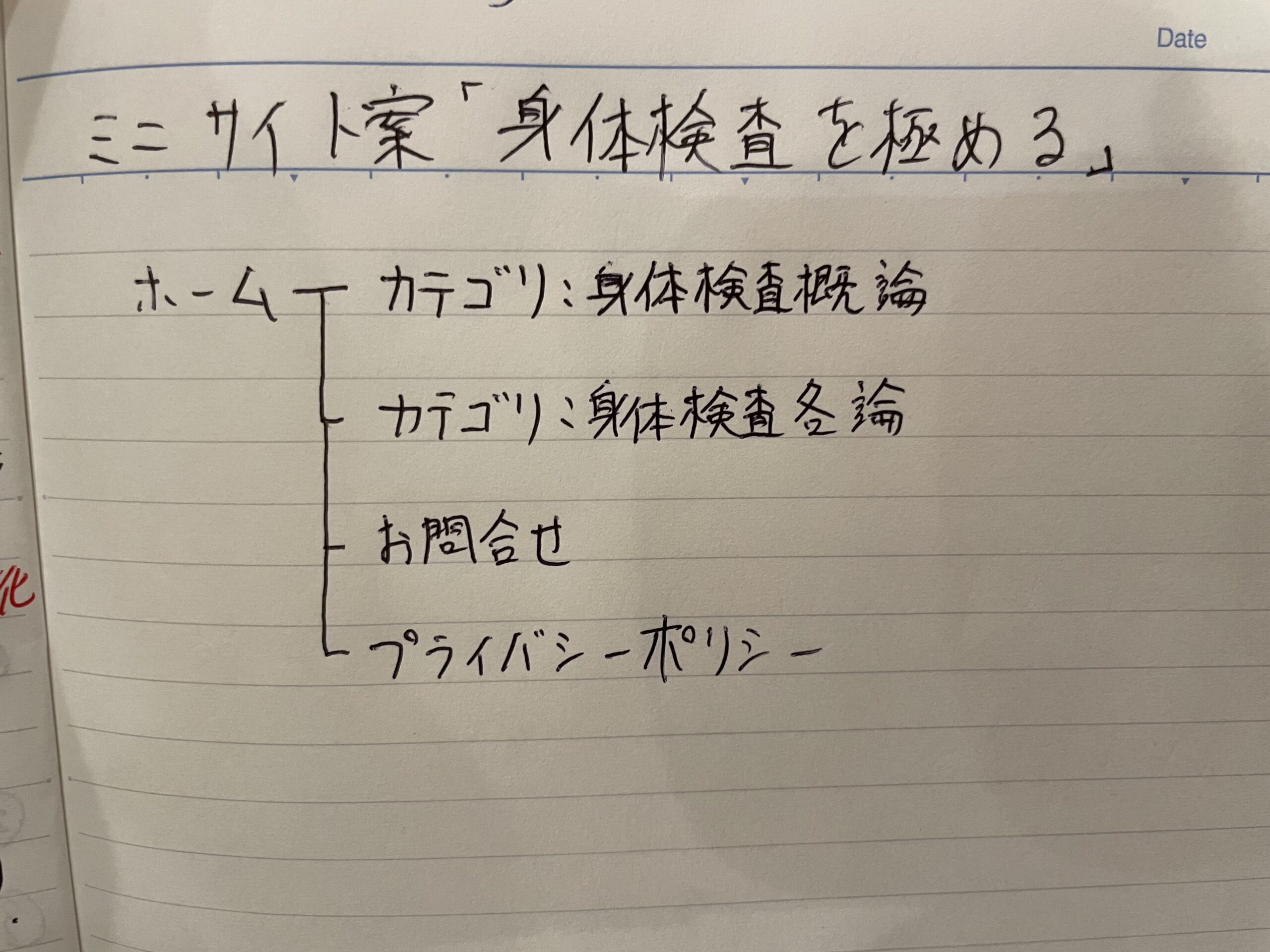
今回は紙に書いていきます。

アドセンスの審査に通すためにお問い合わせとプライバシーポリシーは欠かせません。
結構ざっくりしてますが、制作物の目標や構成要素をあらかじめ考えておかないと迷走することが多々あるので、決めておくのをおすすめします。
ローカル環境でWordpressを立ち上げる
本番環境前にローカル環境で立ち上げるようにしましょう。
バックアップの意味もありますが、本番で作業を始めるとこれまた計画外の思いつきを色々やりたくなって迷走してしまうかもしれないので、ここはグッと我慢しましょう。
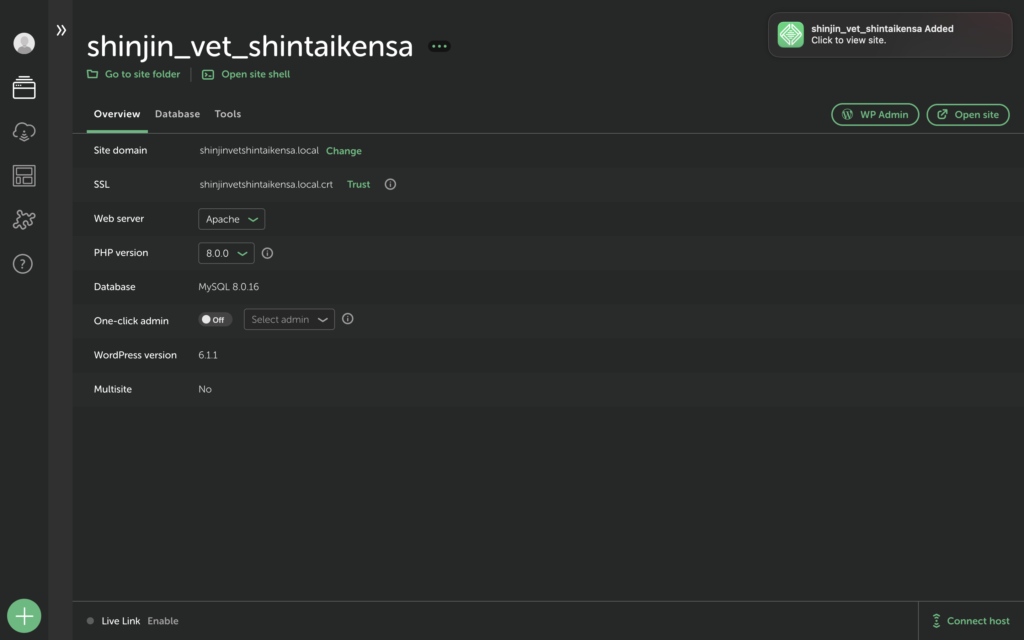
私はWindows(自作デスクトップ)もMac(Macbook Air)も使ってますが、Macbookの方がどこでも作業できて便利なので、MacbookでWordpress特化ローカル環境構築サービス「Local」を使って、環境構築します。

LocalはWindows版もあるので、基本的にLocalで大丈夫だと思います




ここまでできたら次はWordpressテーマを導入します。
ローカル環境にWordpressテーマを導入する
WordPressテーマは無料のものから有料のもの、はたまた自作テーマまで様々あります。
Web制作者ごとに色々意見があると思いますが、私は主に「Cocoon」という無料テーマで済ませてしまっています。リンクからダウンロードし、admin画面からテーマをアップロードして下さい。
アップロードとテーマの有効化が完了したら、ホーム画面が以下のようになります。

ブログっぽくなりましたね。CocoonはWordpressで実行可能な基本的な機能がだいたい詰まっていておすすめです。自分はこれらの機能を自作しようと思って挫折したことがあります。
車輪の再発明は時間の無駄なのでやめましょう。
ローカル環境にコンテンツ記事を作成する
さて、Wordpressテーマの導入までできたので、次はコンテンツを制作していきます。
ただ、人によってはここでCocoonを用いて見た目を色々変えたくなると思います。
しかしながら、闇雲にデザインを変更するとキリがないので、さっさとWebサイトの主体となるコンテンツの制作に取り掛かるのをおすすめします。
それでは順番に記事を投稿していきます。

今回は省略しますが、予定していた記事を14個投稿しました。
サーバー契約する〜本番環境にWordpress導入まで
WordPressを設置するサーバーを契約します。
今回は「ミニブログを作って収益化する」のが目的になりますので、GoogleアドセンスやAmazonアソシエイトの審査を突破できる機能を有したサーバーを選択しなければなりません。
アドセンスやアソシエイトの審査を突破するためのサーバー選びで大切なことは次の3点です
- WordPressを導入できること
- 独自ドメインをつけられること
- SSL化できること
これらを満たすサーバーを選択しなければ、アドセンスやアソシエイトの収益化を通すのは難しくなります。
SSL化とは、サーバーとユーザーの通信を暗号化するということを意味です。
昨今ではSSL化がなされていないWebサイトにアクセスしようとすると、ブラウザが警告を出してアクセスを妨げたり、SNSなどで凍結されるリスクがあります。
SSL化は不特定多数のユーザーのアクセスを集めるために必須と言えるプロセスなので注意してください。
実際に探してみればわかると思いますが、この条件を満たす無料サーバーはとてもとても少ないです。
有料化してしまった方が早い可能性もあると思います。
1,2を満たす無料サーバーを見つけるのはそれほど難しくありませんが、3のSSL化がどうやらかなり厳しいようです。
私は今のところ、”XREA”という会社のサーバーでのみ上の条件を満たす無料サーバーを見つけることはできませんでした。
ただ、XREAは独自ドメインの設定もSSL化の設定もややこしいので覚悟してください。

(なお、このブログはXserverの有料サーバーを利用して書かれております。同社のXfreeという無料サーバーは多くのブログ記事でSSL化が可能なように書いてあるものが多いようです。
しかしそれは誤りなのでご注意ください。XfreeサーバーでSSL化が可能なのは管理者画面だけだと思われます。Xfreeで作成したブログ記事はSSL化されておらず、TwitterやLINEにリンクを貼ったりすると、アプリからアクセス拒否されることがあります)
ここまでのおさらい
記事が長くなりすぎたので、一旦ここまでのまとめです。
続きはまた次回!



コメント